In the dynamic world of web design, simplicity often takes center stage, offering an elegant and user-friendly experience. This guide will walk you through the process of creating a straightforward yet impactful website design using HTML and CSS. Whether you’re a novice in web design or seeking to refine your skills, this tutorial will empower you to craft a clean and effective website.
1. Understanding the Basics: To embark on our web design journey, it’s essential to grasp the fundamentals of HTML and CSS. HTML forms the structure of your webpage, while CSS adds style and aesthetics. Begin with a basic understanding of HTML tags and CSS properties.
2. Planning Your Simple Website Design: Before delving into coding, outline the key components of your website. Define the structure, layout, and essential elements such as headers, navigation menus, and content areas. Having a clear plan will streamline the coding process.
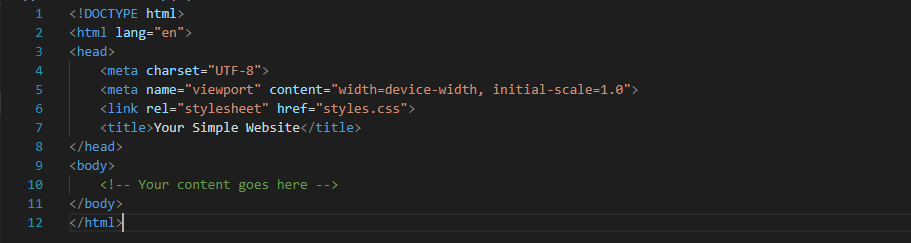
3. Setting Up Your HTML File: Start by creating an HTML file using a simple text editor. Structure your document with HTML tags, including <html>, <head>, and <body>. Define the page title, link your CSS file, and create placeholders for content.

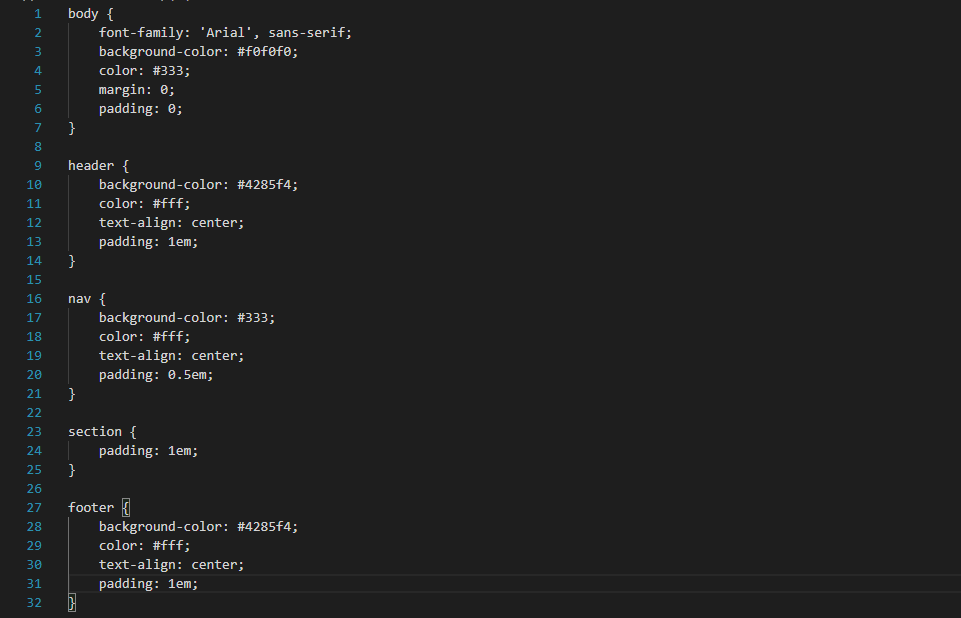
4. Crafting the CSS Stylesheet: Create a separate CSS file to enhance the visual appeal of your website. Use CSS to define colors, fonts, spacing, and other stylistic elements. Here’s a basic example

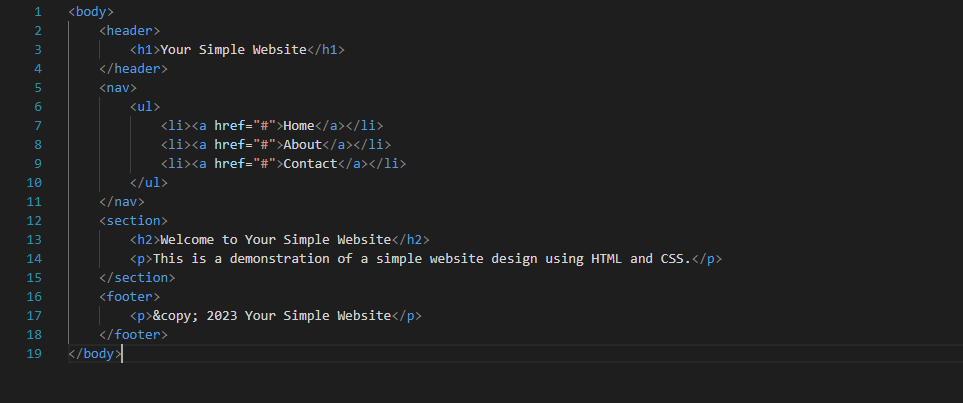
5. Building the Website Structure: Fill in your HTML file with the planned structure. This could include a header, navigation menu, main content section, and a footer.

6. Testing and Refining: Open your HTML file in a web browser to view your simple website design. Tweak the CSS properties as needed to achieve the desired look and feel. Test for the responsive design by adjusting the window size.
7. Further Enhancements: Explore additional HTML and CSS features to enhance your website, such as adding images, creating more complex layouts, or incorporating interactive elements.
Conclusion
By following these steps, you’ve successfully created a simple and visually appealing website design using HTML and CSS. This foundation can serve as a starting point for more advanced web development endeavors. Whether you’re a budding web designer or part of a Website Design Company in Surat, mastering these skills opens the door to endless possibilities in the digital realm.
